こんにちは!
先日コメントに、ヤフオクに出品している画像が綺麗だとお褒めいただきました。ありがとうございます!
その際にきれいな画像の表示方法をご質問いただきましたので、
今回はヤフオクで大きくてきれいな画像を表示させる方法をご紹介したいと思います!
ちなみに、その時アップした画像はこちら!
まず、手順としては次のとおりです。
1、一眼レフなどのカメラで綺麗に撮影する。
2、無料サーバを契約する
3、サーバに画像をアップする。
4、画像を読み込む(要HTML)
簡単なようで少しむずかしいかもしれませんが、慣れれば簡単になります。
ではまず1から。
1、一眼レフなどのカメラで綺麗に撮影する。
特にどうこう言うのはありません。綺麗に商品を撮影していただければ結構です。
グラデーションペーパー(背景)や照明などを使えばもっと綺麗に撮影できるでしょうね。
ちなみに、グラデーションペーパーを使って撮影した内容を下記のページに書いています。
⇒HGUCクシャトリヤをグラデーションペーパーを使って撮影してみました
一眼レフカメラでもいいですし、普通のコンパクトデジカメでもスマホでもいいと思います。
ただ、そのままの画像データだと容量が大きいので、フォトショップや無料の画像加工ツール(ペイントなど)で画像サイズを横幅800pxくらいにして保存しておくといいかもです。
ペイント(Windows標準ソフト)で画像サイズを変更する方法はこちら!
では次にいきましょう。
2、無料サーバを契約する
無料サーバはホームページのデータや画像などのデータを保管してくれるものです。
ただで容量スペースを貸してくれるのでありがたいですね。
そんな無料サーバもたくさん種類(レンタルサーバ会社)があります。
例えば、
FC2WEB(FC2ホームページ)
忍者ホームページ
Yahoo!ジオシティーズ
などです。
FC2WEB(FC2ホームページ)や忍者ホームページはYahoo!ジオシティーズよりも容量が大きいので、画像をそこそこサーバにアップできます。
大量に商品を出品する人は、サーバ容量が大きいほうがいいでしょうね。
自分はそれほど多く出品しないので、Yahoo!ジオシティーズにしました。
なので、ここではYahoo!ジオシティーズのサーバ契約をご紹介します。
契約と言っても簡単な作業です。
ヤフオクに商品を出品している方は、おそらくYahoo!IDをお持ちのことと思います。
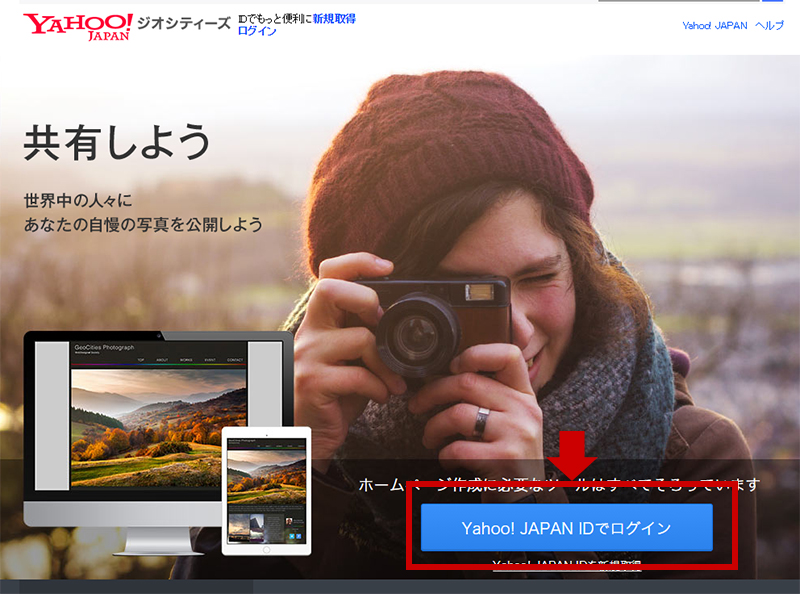
なので、まずYahoo!ジオシティーズのサイトにアクセスします。
アクセスしたら、『Yahoo! JAPAN IDでログイン』をクリックします。
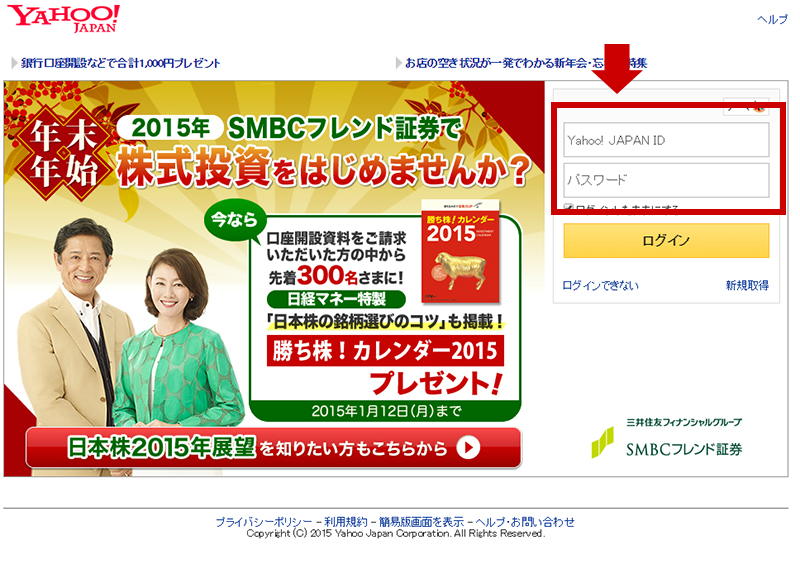
Yahoo! JAPAN IDとパスワードを入力して『ログイン』をクリックします。
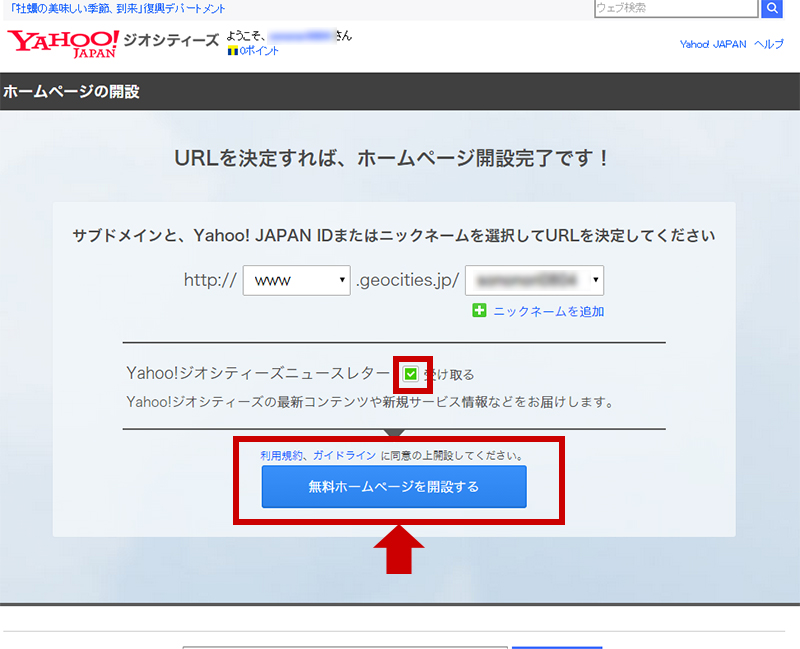
下の画面が表示されます。
ニュースレターが届いてほしくない人は、緑色の『受け取る』チェックを外しましょう。
wwwや〇〇(自分のID)の部分は特に変えなくても大丈夫たと思います。
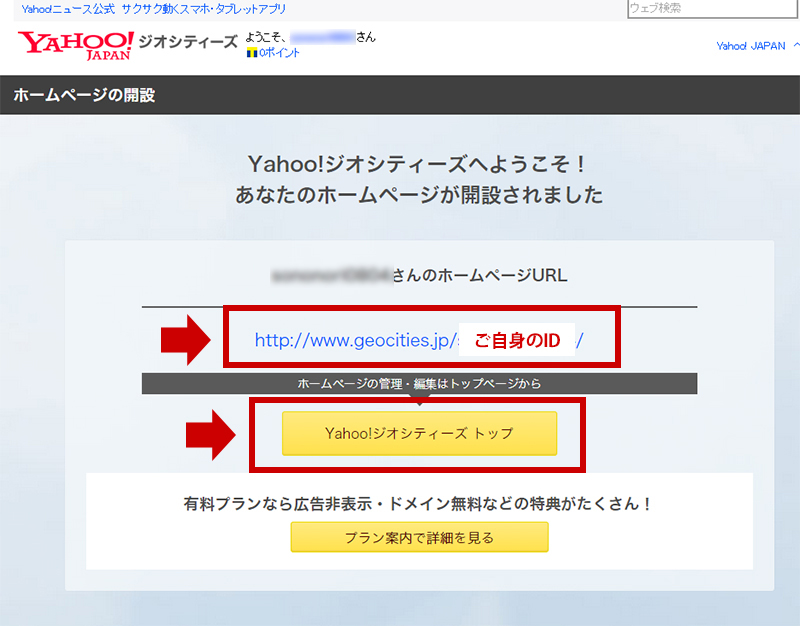
『無料ホームページを開設する』をクリックすると、サーバ契約完了です。以下のページが表示されます。
上のリンクをクリックするとご自身のホームページが表示されます。
ブックマークしておいて、いつでも見られるようにしておきましょう。
ちなみに、ご自身のホームページをデザインなど変更したい方は、『ジオクリエーター』というものがあるので参考にしてはいかがでしょうか。
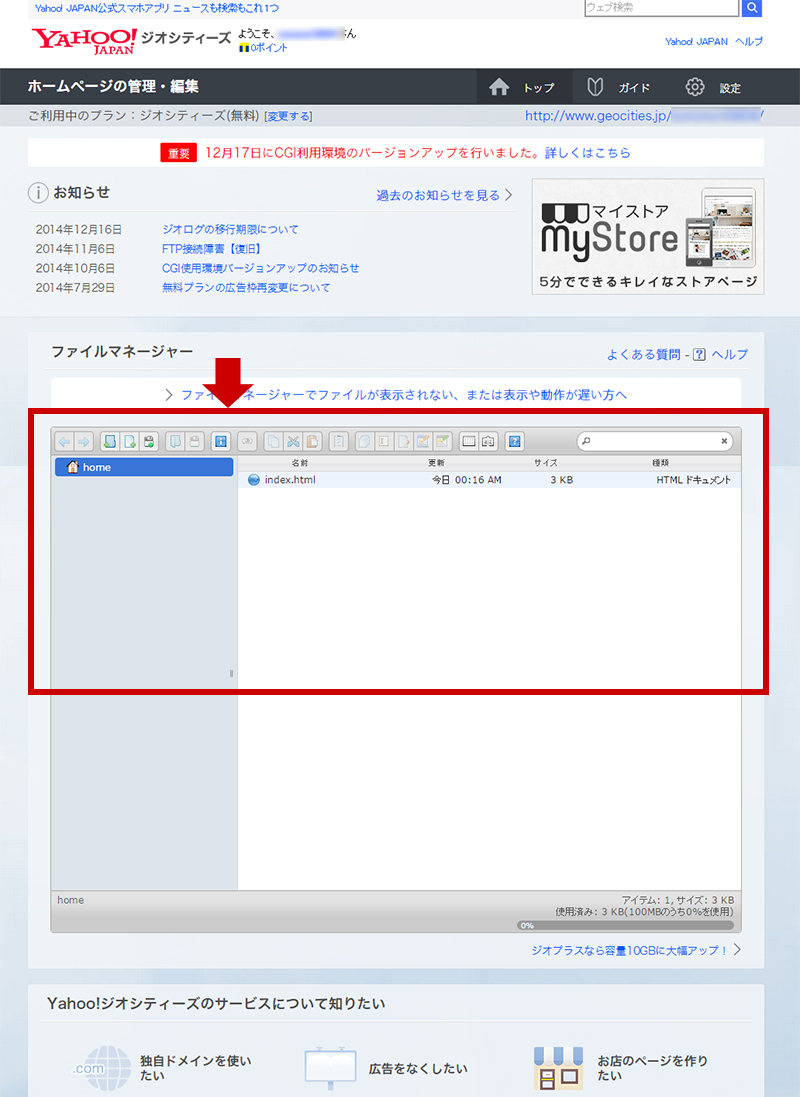
『Yahoo!ジオシティーズトップ』をクリックすると、ファイルマネージャー画面に移ります。
このファイルマネージャーにフォルダを作ったり、ヤフオクで掲載する画像をアップしたりします。
使い方はそんなに難しく無いと思います。
することはフォルダを追加、削除したり、画像をアップ、削除などするだけですかね~。
ファイルマネージャーのページも忘れずブックマークしておきましょう。
無料サーバYahoo!ジオシティーズの契約は以上です。
ちょっと長いのでコーヒーブレイク( ̄ー ̄)C□^^^
3、サーバに画像をアップする。
では簡単に、画像のアップ方法をご紹介します。
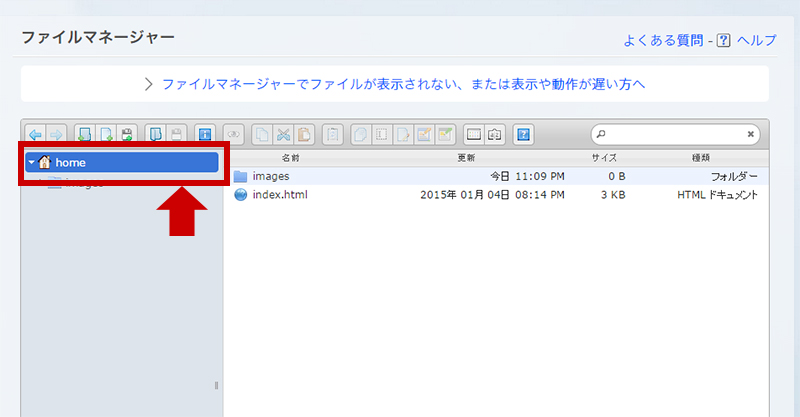
まずファイルマネージャーの『home』をクリックします。
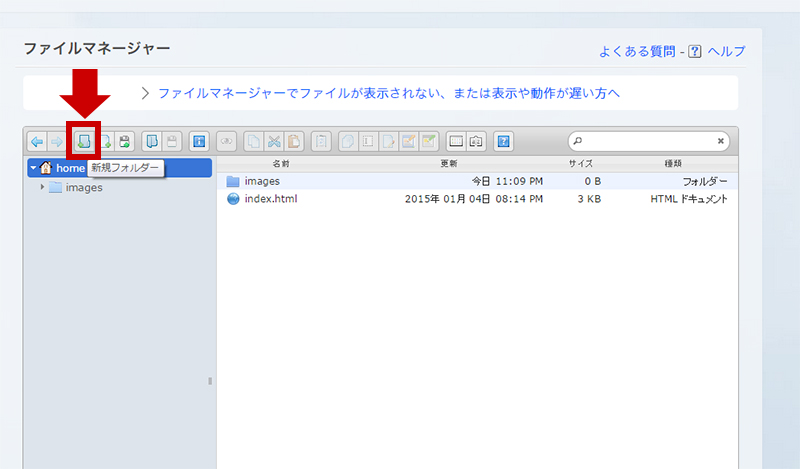
アイコンが並んでいる中の、『新規フォルダ』をクリックします。
フォルダができるので、名前を『images』など任意の名前にします。(日本語や全角はおそらくだめです。半角英字が一番無難かな?)
※すでにimagesフォルダがありますが、上記クシャトリヤの画像が入っています。はじめはindex.htmlファイルしかありません。
index.htmlファイルは先ほどアクセスしたご自身のホームページのトップページのデータです。
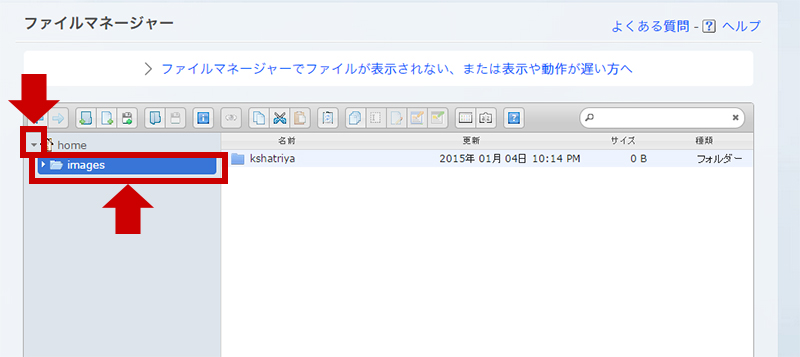
次に、『home』の左にある▼をクリックすると、『home』の下に先ほど作った『images』(任意のファイル名)フォルダが表示されるのでクリックします。
この『images』(任意のファイル名)のフォルダに画像をアップします。
※複数商品がある場合は、『images』の中にさらにフォルダを作っておくと、わかりやすいです。
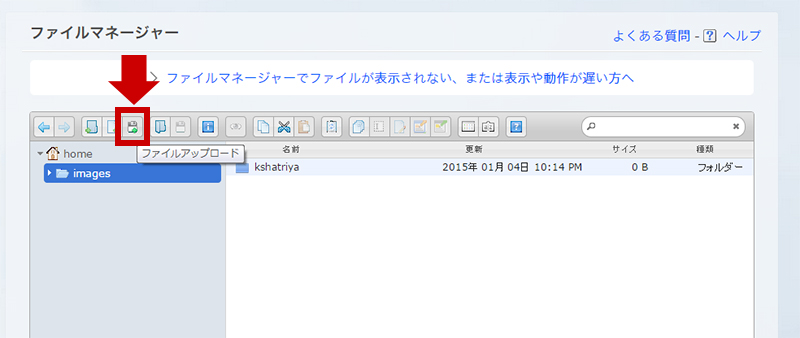
画像のアップは、アイコンが並んでいる中の、『ファイルアップロード』をクリックします。
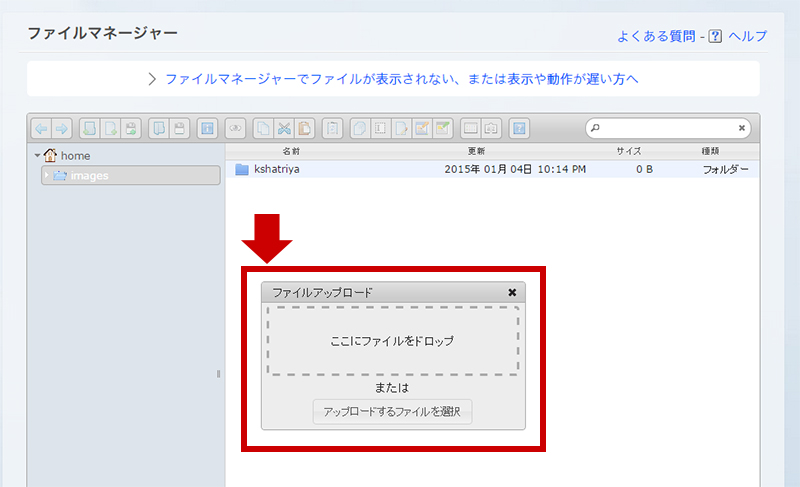
ファイルアップロードボックスが表示されるので、ここにアップしたい画像をドロップします。
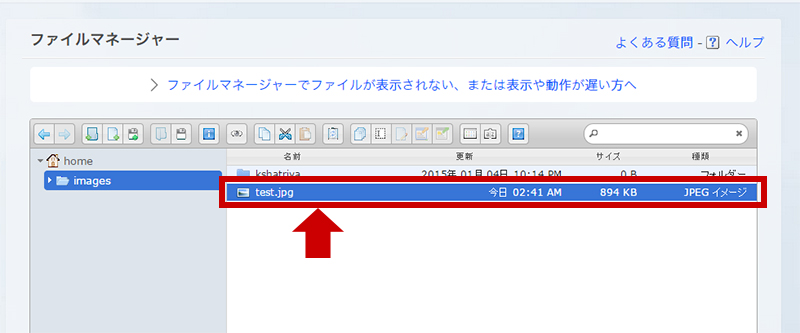
画像が追加されました。
※『images』フォルダ内の『kushatoriya』フォルダはもともとはありません。
これでサーバに画像をアップが完了しました。
4、画像を読み込む(要HTML)
先ほどサーバにアップした画像を読み込むには、簡単なhtmlの言語が必要になります。
その言語は下記のとおりです。
——————————–
<img src="画像のURL" width="○○" />
——————————–
これが画像を表示させるhtml言語になります。
『画像のURL』の部分にファイルマネージャーの画像URLを記述します。
先ほどアップした『test.jpg』のURLは、
——————————–
http://www.geocities.jp/ご自身のID/images/test.jpg
——————————–
つまり、サーバ契約時に表示させたご自身のホームページのURLの後ろに『任意のフォルダ名/画像ファイル名』となります。
width="○○"
の『○○』の部分は、画像の横幅をピクセル単位で入力します。
大きい画像を表示させたい場合は『width=”800″』くらいにするといいと思います。
ですから、先ほどアップした『test.jpg』の画像を表示させたい場合は、
——————————–
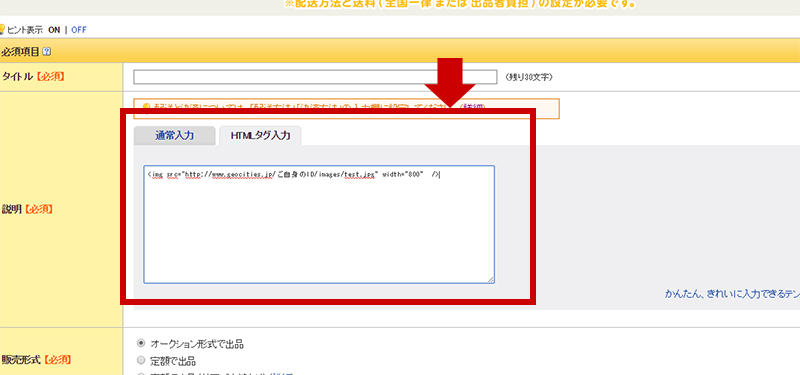
<img src="http://www.geocities.jp/ご自身のID/images/test.jpg" width="800" />
——————————–
というhtml文字(ソースといいます)になります。
これをヤフオクの説明部分に『HTMLタグ入力』に入力します。
※『ご自身のID』部分にはご自身のIDを入力してください。
これで、画像が表示されると思います。
※もし画像が表示されない場合は、URLが間違っているか、画像を表示させるソースに全角の空白が入っているかといったことが考えられます。
改行したい場合は
——————————–
<br />
——————————–
を入れれば改行されます。
ちなみに、ヤフオクのhtmlタグ入力では、画像は7個まで表示させることができます。
7個以上画像を表示させたい場合は、ペイントなどで、複数の画像を合わせて1つの画像にしてからサーバにアップするとよいでしょう。
以上です!
かなり長くなってしまいましたが、できるだけわかりやすくご紹介したつもりです。
ぜひ、参考にしてみてくださいね(*^▽^*)
ではでは~
























13 件のコメントがあります。
けいたろ
on 2015年1月9日 at 19:41 -
1. 無題
早速有り難うございます。いやいや勉強になりました!
…ですが、パソコンを持ってない自分には敷居が高すぎです・・・(;´Д`)
でも、スマホでの出品作業はなかなか大変なんで、早くパソコン買います!
頑張りやす(*^^*)
ちなみに、すごく分かりやすかったです(*^^*)
http://ameblo.jp/slashbackkeikin/
nori
on 2015年1月9日 at 22:50 -
2. Re:無題
>けいたろさん
コメントありがとうございます!
そうなんですね・・
いえいえ、こちらこそ、貴重なMk-Ⅱのキットを見れて良かったですm(_ _ )m
記事が少しでも参考になれば嬉しいです
(‐^▽^‐)
http://ameblo.jp/gundams-blog/
けいたろ
on 2015年1月10日 at 00:01 -
3. Re:Re:無題
>noriさん
クシャ残念ながら入札ありませんでしたね(;_・)
でも素晴らしい完成品なんで(写真がとにかく綺麗ですので)、きっと入札ありますよ!
くれぐれも値段を下げて再出品しないことです!
頑張ってくださいね♪
http://ameblo.jp/slashbackkeikin/
改造おもちゃパーク園長
on 2015年1月10日 at 09:33 -
4. ども!
自分はYAHOOboxで画像管理していますが、
画像の大きさ、縦横のピクセル数はどの大きさにしているか教えてください!
HTMLで書いていますが、写真が小さくなってしまいます…
ホームページビルダーで書いて、HTMLを張り付けていますが
画像が小さくなってしまいます…
http://ameblo.jp/kaizou-omocha-park/
nori
on 2015年1月10日 at 16:57 -
6. Re:Re:Re:無題
>けいたろさん
コメントありがとうございます!アドバイスありがとうございますm(_ _ )m今回の出品で学んだこともたくさんあったので、出してみてよかったと思いますo(^-^)oレベルの高い完成品を目指してがんばります(o^-')b
http://ameblo.jp/gundams-blog/
nori
on 2015年1月10日 at 17:06 -
7. Re:ども!
>改造おもちゃパーク園長さん
コメントありがとうございます!
出品されている画像を見ていないのでなんとも言えませんが、自分は<img src=…のwidth="800" くらいにして、height="auto"またはheight は、なし(削除)しています。縦横比が変わってくるので。参考になればと思いますm(_ _ )m
http://ameblo.jp/gundams-blog/
nori
on 2015年1月10日 at 17:27 -
8. Re:ども!
>改造おもちゃパーク園長さん
すいません・・・自分が出品している画像サイズは1000pxでした。なので、<img src…のサイズはwidth="1000"ですね。
http://ameblo.jp/gundams-blog/
sinRe:make factry
on 2016年10月11日 at 20:45 -
毎回、ヤフオクでガンプラ出品をフォトアップでしてますが、やはり画質に問題ありで完成度の高いものを作ってもアピールができなくて思った以下の金額となってしまいショックの連続でした。今回、ノリさまのブログで色々と学び、試してみようと思います。
nori
on 2016年10月11日 at 20:47 -
コメントありがとうございます!
素晴らしい作品をお作りですね。その技術力、羨ましい限りです(〃∇〃)自分も作品を参考にさせていたきたく、読者登録させていただきました。どうぞよろしくお願いしますm(_ _)mこちらのサイトも参考になれば幸いです。
fu
on 2017年4月13日 at 13:02 -
ジオティーズを使って、ヤフオクへ画像を追加したいと考え、いろいろ検索しているうちにここへたどり着きました。
調べているとジオティーズのガイドラインに禁止事項として「ファイルの保管のみを目的として利用すること。」と記載があります。さらに「お客様のYahoo! JAPAN ID、パスワード、アカウントを削除し、サービスの全部または一部の提供を停止または中止し、サービスの利用を禁止し、お客様が投稿などまたは保存したサービス内のコンテンツを削除する場合があります」とあります。
こちらの記事をお書きになってから数年経っていますが、実際にこのようなペナルティーは受けておりませんでしょうか?
大丈夫なのであれば私もこの方法で画像を追加してみたいと考えています。
nori
on 2017年4月13日 at 13:10 -
コメントありがとうございます!
自分の場合はジオシティーズのホームページがありますし(何も表示させてないですけど^^;)、ヤフオクなどのヤフーサービスを利用させてもらっているのでおそらく大丈夫なんじゃないかと思います。
IDを持っているのにヤフーのサービスを使わず、画像の保管のみに使うともしかするとダメかもしれないですね。
現在利用から2年以上経ちますが、とくにアカウントの停止や警告も全く無いのでおそらく今後も大丈夫では無いかと思います。
絶対とは言えませんが、参考になれば幸いですm(_ _)m
fu
on 2017年4月14日 at 03:13 -
ご返信ありがとうございます。
なるほど確かに、ヤフオク出品が可能であるということはYahooのプレミアム会員ですからね。
早速、わたしもこちらの方法で画像を追加してみたいと思います。ご丁寧にお教えくださりありがとうございました。とても参考になりました。
nori
on 2017年4月14日 at 03:14 -
コメントありがとうございます!
こちらこそ参考になるご質問やサイト訪問ありがとうございますm(_ _)m
今後共よろしくお願いします(*^^*)